最近,有客户委托我们开发一个手机网站,要求在网站上实现“一键复制微信号并自动打开微信加好友”的功能。那么我们该如何实现这个功能呢?
首先,我们需要在网页上设置一个按钮,按钮上显示客户的微信号。当用户点击该按钮时,可以使用 JS 脚本自动复制微信号,并打开微信应用。![图片[1]-网页点击微信号自动复制跳转微信源码-源码库](https://www.ymkuz.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
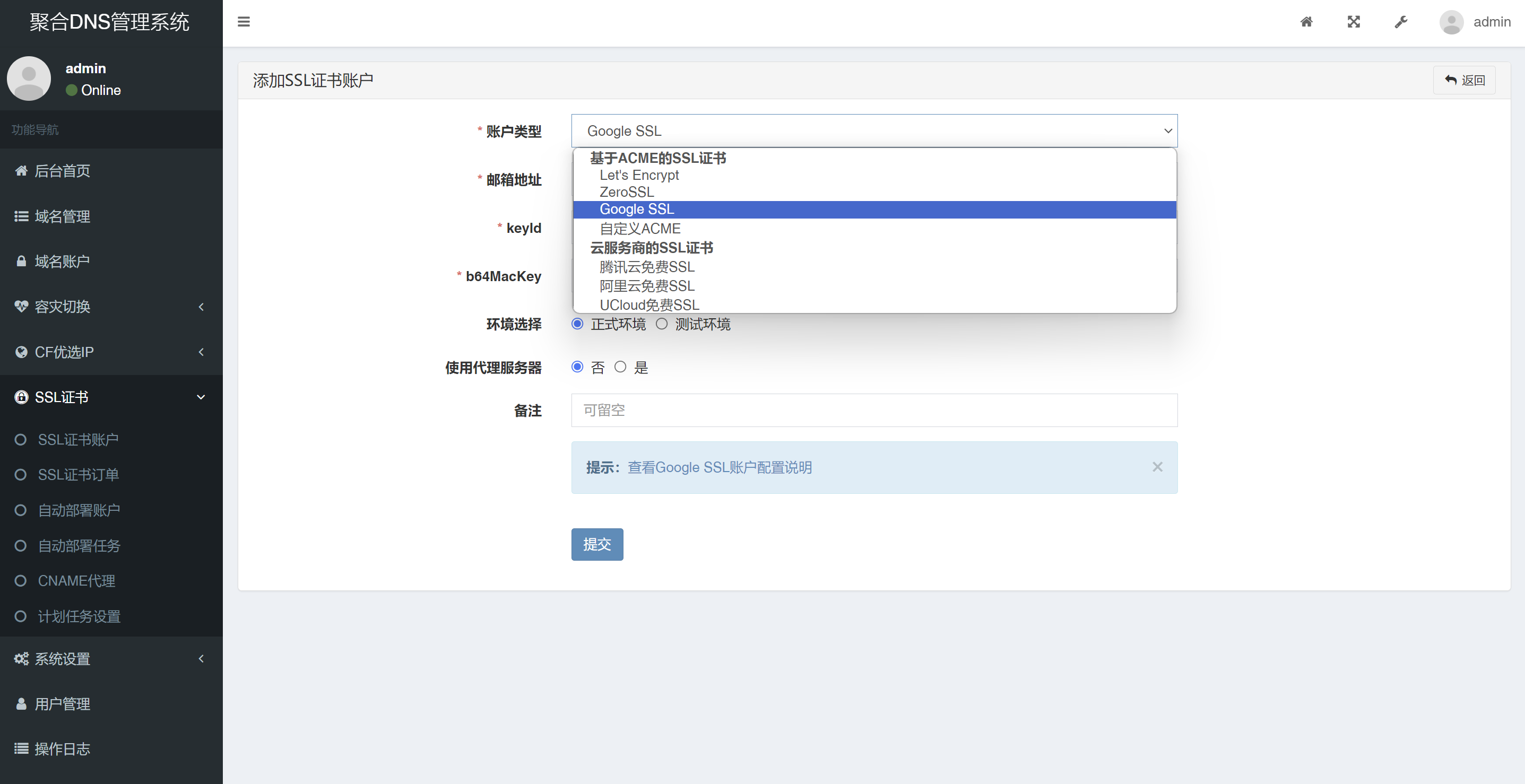
![图片[1]-网页点击微信号自动复制跳转微信源码-源码库](https://img.ymkuz.com/LightPicture/2023/04/c93c25f2d9038b80.jpg)
实现方法:
1. 在按钮上绑定点击事件,事件触发时调用复制微信号的 JS 方法。可以使用 HTML5 的 navigator.clipboard.writeText() 方法进行复制。
2. 复制成功后,使用 JS 打开微信应用。在 Android 系统上可以调用 intent 打开微信:”intent://weixin/#Intent;scheme=weixin;package=com.tencent.mm;end”。在 iOS 上可以使用 location.href=”weixin://”; 打开微信。
3. 打开微信应用后,用户就可以直接在微信的“添加朋友”页面看到刚才复制的微信号,进行添加请求。
4. 由于跨域问题,手机网站调用微信应用时可能会有限制。我们需要在服务器端进行一定的设置,比如在 response header 中设置 “Access-Control-Allow-Origin” 来允许跨域请求。
通过上述方法,我们就可以实现在手机网站上“一键复制微信号并自动打开微信加好友”的功能。
代码如下:
<html>
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.12/clipboard.min.js"></script>
<title>123</title>
</head>
<body>
微信号:<span id="target">www.ldzyw.cn</span>
<button data-clipboard-action="copy" data-clipboard-target="#target" id="copy_btn">
点击复制(id="target",如不单独显示微信按钮,可随意添加到任何地方)
</button>
</body>
<script>
$(document).ready(function(){
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
alert("微信号复制成功",1500);
window.location.href='weixin://';
e.clearSelection();
console.log(e.clearSelection);
});
});
</script>
</p>
</html>
© 版权声明
THE END
















暂无评论内容